
There’s no question that a well-designed website is essential for any business that wants a successful online presence. In many cases, it’s what makes a first impression on your target audience — and web design plays a major role in whether that impression is a good one. Visitors will often make snap judgments about your business within seconds of landing on your site, and design can be the factor that determines whether they stick around long enough to learn what you have to offer. With this in mind, some basic web design best practices and growth driven design approaches can help ensure your site makes an excellent first impression and is easy for visitors to use.
Website Design Guidelines
Websites are critical for any business these days, and with over 1.8 billion websites to view, it’s safe to say there’s some competition out there. To distinguish your brand, you need more than a good eye and a creative approach; your arsenal also needs to be filled with basic web design guidelines. These web design guidelines go a long way to ensuring your users find the information they are looking for and your business benefits from their interaction with your website.
Important design guidelines to follow:
Keep your website design simple by limiting the number of colours, fonts, and graphics you use. Use a maximum of three fonts and five colours, and only use necessary graphics that perform a function.
Prioritise the most important design elements to draw your audience in. Done correctly, this ensures a natural user experience so that they find what they are looking for and respond accordingly.
Design for intuitive navigation to ensure users don’t struggle to find their way around. With a maximum of three layers in your wireframe map, search bars, links, and breadcrumbs all make your website easier to navigate.
Keep the page layouts consistent by using the same backgrounds, colours, fonts, and copywriting tone. This will maintain the look and feel of the site and promote a better user experience.
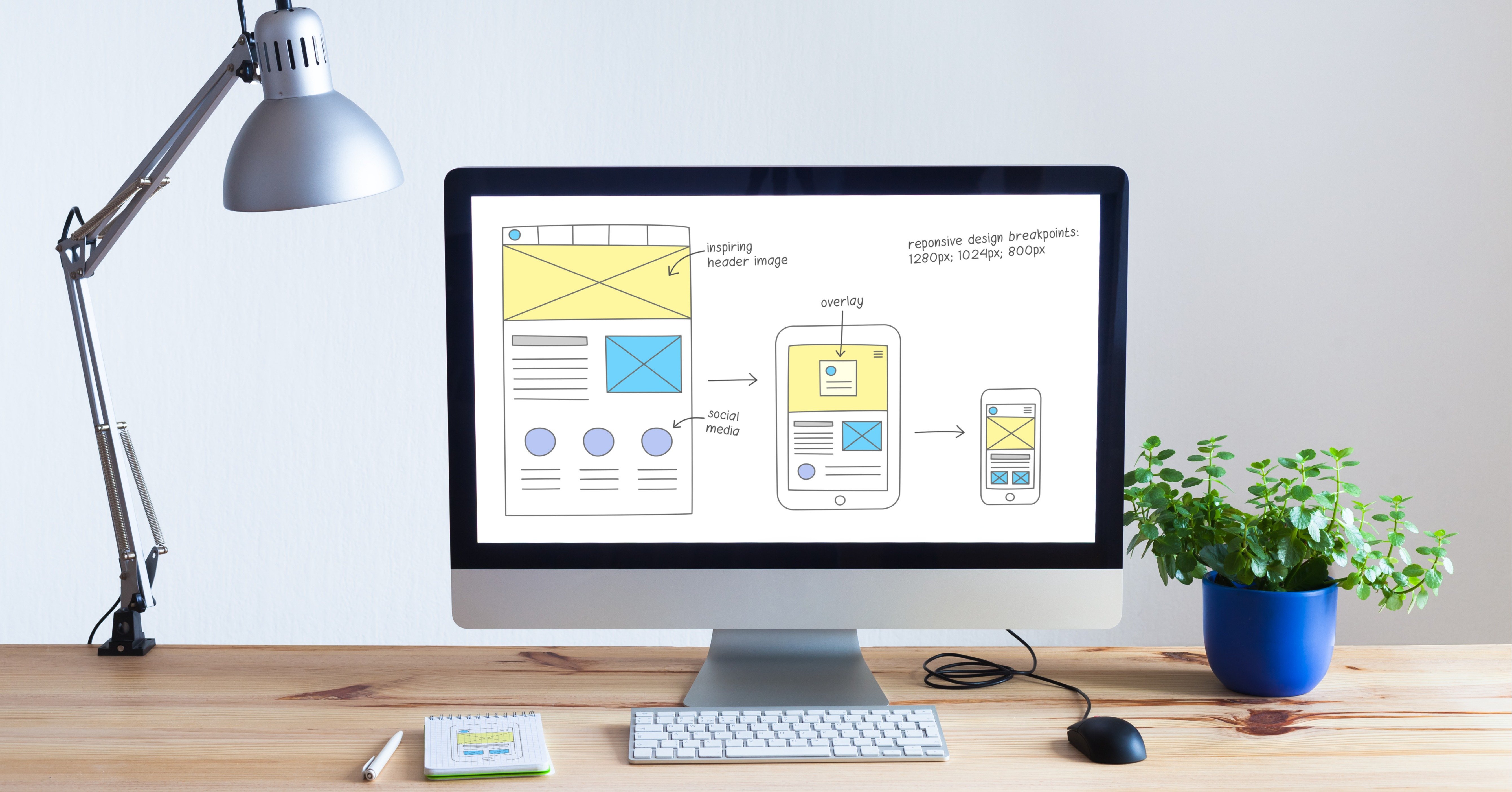
Create a mobile-friendly design to ensure that all users can access the website with ease. 48% of users access the internet through their phones and will readily leave the site if it is not user-friendly. A responsive design automatically reshuffles the structure and resizes elements to ensure users have the best experience and remain on the site for longer.
Ensure your design is accessible to uniquely abled people. This can be done by ensuring the site can be used in different ways, users can comprehend the content in different ways, the content is easy to understand, and the site can be used across various assistive technologies and browsers.
Embrace design conventions so that the site is easy to navigate. Users have come to expect the navigation pane to be on the top or left side of the page, the logo to be clickable and lead to the home page, the shopping cart icon to show the number of items in the cart, etc.
Build trust with your users by offering precise and concise information about your company, products, and prices. Such clarity gives your site more credibility.
Design for users by allowing them to test your website and offer feedback. This user-centric approach relies on the implementation and retesting of the suggested changes.
Web Design Best Practices
Building on web design guidelines, web design best practices delve deeper into some of the design elements which increase the accessibility of the information contained on your website. For designers, it’s often the visual elements we take for granted that they arrange and choose to fine-tune the website's visual impact and work together to ensure a cohesive, clear message is conveyed to users.
Design best practices:
- Elements such as typography absolutely have to be legible so that users can skim the information and still get the gist of the information.
- The colour scheme must represent your brand identity and elicit the appropriate emotion.
- The layout of text and other elements should not be crowded to ensure they present a clear message; this can be done with the thoughtful use of negative space to minimise distraction.
- Every call to action must be coherent and visible to users, so they know exactly where and how to subscribe to newsletters, get in touch, start a trial, etc.
- The use of texture introduces another layer of visual depth and personality.
- High-quality and unique images draw in users and further reinforce your brand message.
- Easy navigation through a navigation bar at the top of the page must be uncluttered to enable an unhindered search.
- Websites must be designed for mobile use, with less clutter, faster load times, and larger images.
- Limit the options available to users by presenting the pieces of information one at a time on a slider.
Web Design Requirements
Some aspects of a website are must-haves, and they are must-haves for a reason. These requirements ensure users can view any website and automatically find what they need. They tend to be standard, and websites without these features often appear to have something missing.
| Feature | Presentation | Location | Purpose |
| Header | A horizontal bar that is always visible | Top of page | Contains branding, company name, navigation menu, search bar, call to action |
| Footer | A horizontal bar that is visible when you scroll to the bottom of the page | Bottom of page | Privacy and legal policies, contact information, links to important pages, social media links, site translations |
| Menu navigation | Links in the header or a drop-down menu in the corner | At the top of the page in the header or top left corner of the page | Simplify site navigation |
| Branding | Logo | Top left corner | Reinforce brand awareness |
| Headings | Large text | Placed above body copy | Create a hierarchy of information on text-heavy pages, make pages easy to skim, and make info easy to find |
| Search bar | Bar for text to be typed and searched for | Best placed at the top of the page | Help users search for content on the site |
| Labels | Interactive text or icons conveying a clear message | It can be placed anywhere | Lead users through the site using obviously clickable elements |
| Colour palette | Three colours incorporated into the site design | Throughout the website in various features and elements | Reinforce brand identity and ensure a visually pleasing site |
| Call to action | A prominent but not distracting visual element, usually text | It can be anywhere on the website | An element that prompts the user to act |
| Visuals and media | Static images, videos, gifs | Can be placed anywhere following the overall site design | Complement the page design and reinforce the brand and page message |
| Whitespace | Empty, blank, or white space | Between headings, text, images, and other design elements | Allows users to take in important info, ensuring they aren’t overloaded with information |
Implement SEO Best Practices
The traffic directed to your website via search engines is known as organic traffic. To increase your organic traffic, a few SEO practices can be implemented. Responsive design is just one critical way to optimise your website, ensuring search engines list your website as a relevant search result. Another practice is the consistent use of header tags or H1s. The keywords in your headlines help signal to search engines that your content is relevant to the user. For this reason, you would include the most vital information and keywords in your header tags. It is critical, however, that the header is clear and concise rather than bloated and stuffed with keywords.
To complement your header tags, you will also write title tags and meta descriptions. This is additional information which helps search engines index your website. This text accompanies the link to your website on the search results page, offering a clear description of the information on the recommended page. To bolster this information, you will create simple URLs which are short and descriptive. All this information must be clear and concise for the user to understand. With SEO, it’s not enough to use keywords; the information must be useful and understandable for humans too.
Improve Your Site Speed
If you’ve ever landed on a website that is slow to load, you’ll know why users give up and turn their attention towards faster websites instead. Site speed is an integral part of the user experience; it affects whether people stay on your site and influences whether search engines recommend your site on search results pages. For this reason, the faster your website, the better.
Use Heatmaps
Heatmaps help web designers identify the areas of web pages to which users spend the most time, the movements of their cursors, and the areas to which users are most drawn. This information can help you optimise your design, place your calls to action in the most observed places, and streamline your navigation.
Consider A/B Testing
One of the most valuable methods of comparing how effective various versions of a webpage are is through A/B testing. This method allows you to serve different pages to multiple users to see which version performs better based on your strategy and goals. You can also test calls to action, images, headlines, and content. Using real data and statistics, you can find out how people respond to different versions of the same page and optimise them based on your findings.
Include Social Media Buttons
Social media is a critical aspect of many business strategies, and by placing social media buttons on your website, you can direct users towards your profiles. As a result, your social media profiles will gain followers. Depending on your business, you should link to Facebook, Instagram, Twitter, LinkedIn, Pinterest, and more.
If you’re ready to improve your website with web design best practices and guidelines, it’s time to get in touch with fileroom. We’ll help improve your website to increase your site traffic.



.png)






